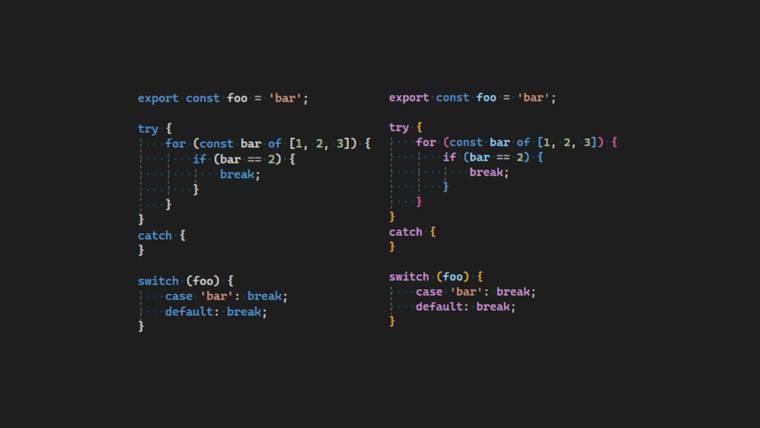
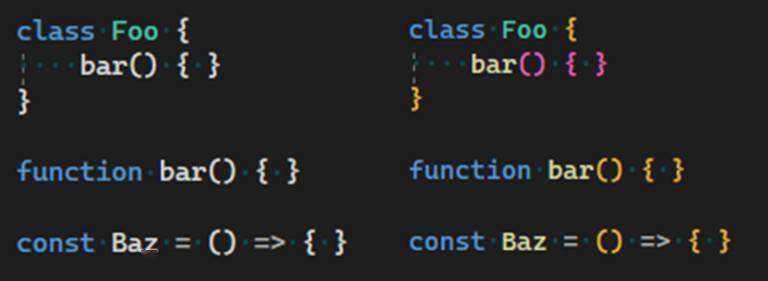
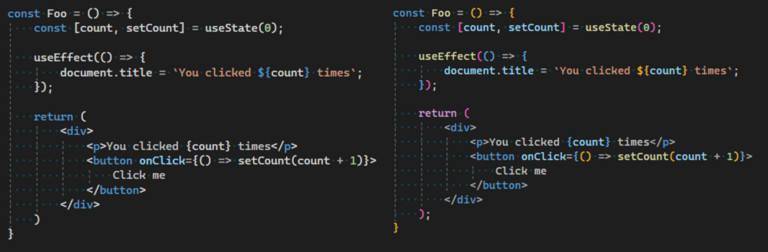
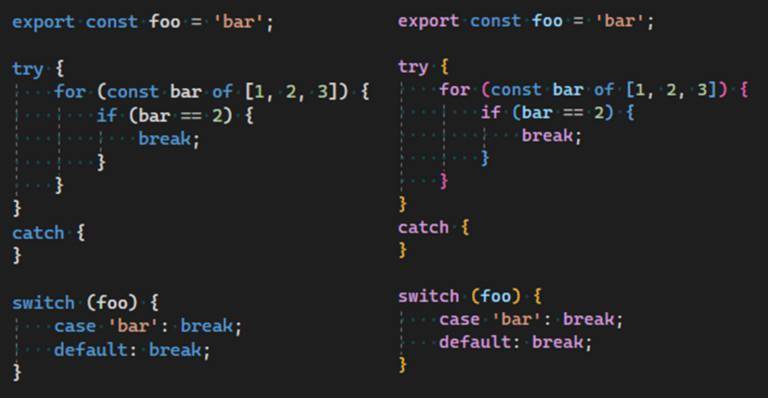
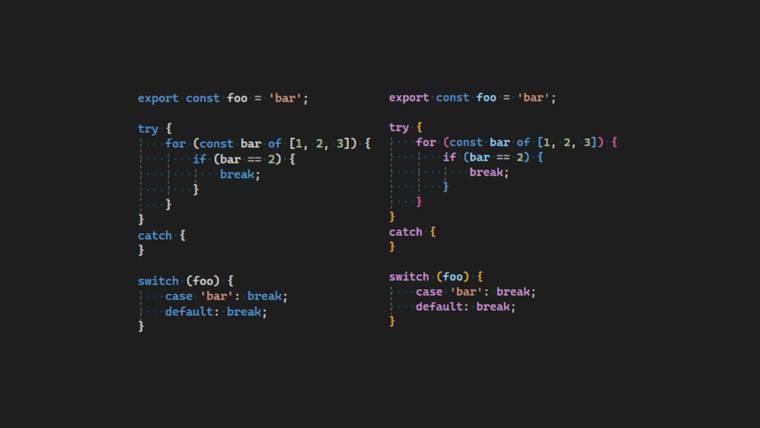
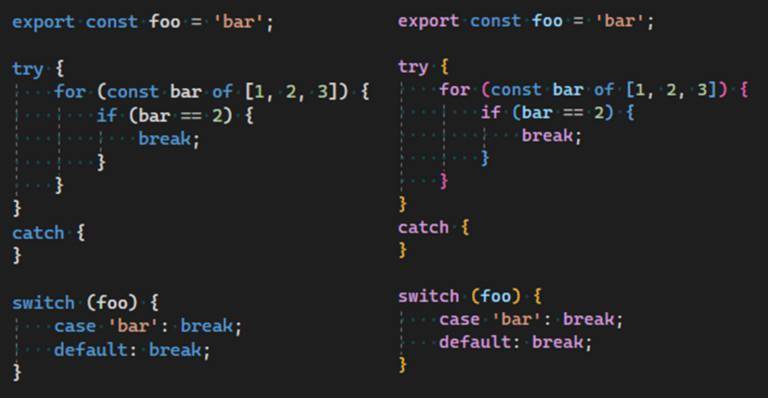
附对比效果图如下:





微软表示本次改进,是听取了开发者的反馈和建议,让开发者更轻松地区分复杂代码的不同部分。Visual Studio 2022 17.6 使用不同颜色,能够让开发者更轻松地筛选代码。
开发者如果不喜欢这项改进,可以前往“工具”>“选项”>“环境”>“字体和颜色”,然后从“显示设置”下拉列表中选择“文本编辑器”进行调整。
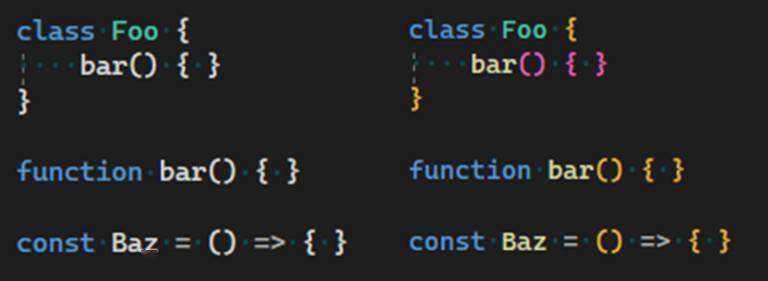
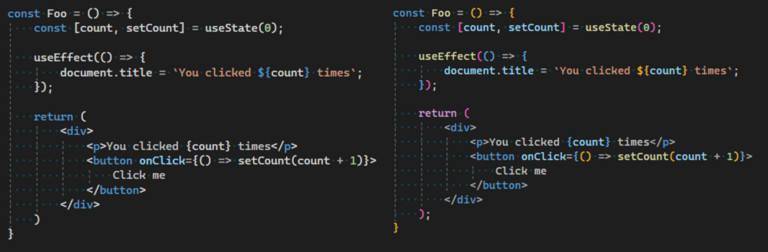
附对比效果图如下:





微软表示本次改进,是听取了开发者的反馈和建议,让开发者更轻松地区分复杂代码的不同部分。Visual Studio 2022 17.6 使用不同颜色,能够让开发者更轻松地筛选代码。
开发者如果不喜欢这项改进,可以前往“工具”>“选项”>“环境”>“字体和颜色”,然后从“显示设置”下拉列表中选择“文本编辑器”进行调整。